Los que pasamos muchas horas delante de un IDE vamos adoptando ciertas preferencias en cuanto a la paleta de colores más cómoda para resaltar sintaxis en nuestro editor de código. Si trabajamos con poca luz ambiental un contraste positivo (texto oscuro sobre fondo blanco) puede ser molesto e incluso hacer que nos cansemos o despistemos. Personalmente prefiero trabajar con un contraste invertido (texto claro sobre fondo oscuro).
Aunque en Aptana Studio (conocido IDE basado en Eclipse) existe la posibilidad de personalizar nuestros esquemas de color, he reunido algunos esquemas creados por diferentes usuarios que me parecen especialmente cómodos.
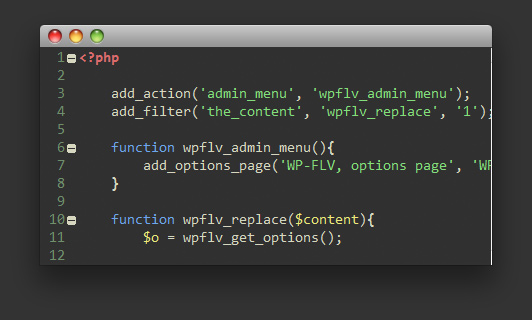
Green Chaud

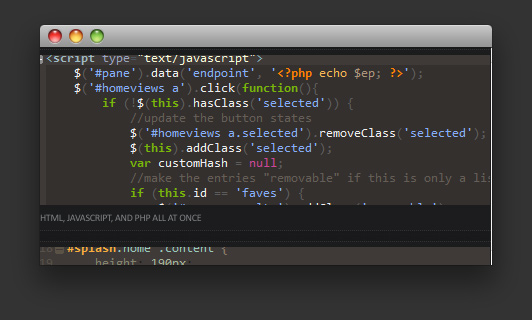
Autumna – A style for Aptana IDE

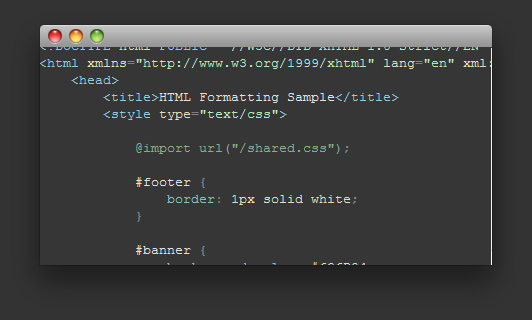
Aptana Studio IDE Dark Color Theme

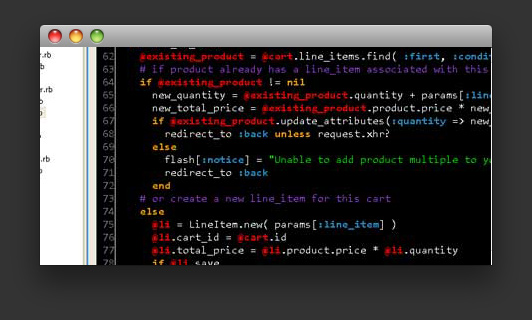
Dark (TextMate like) syntax colouring

Dark Red & Dark Blue Aptana Color Themes

Instrucciones de importación de estilos en los Editores
Aptana gestiona distintos Editores para los diferentes lenguajes:
- Abrimos las Preferencias de Aptana (variable según el sistema operativo)
- Abrimos el árbol de preferencias: Aptana → Editors → (Lenguaje) → Colors
- Importamos el fichero de estilo a través del botón Import
Otra opción muy cómoda sería:
- Abrimos las Preferencias de Aptana
- En el filtro de Preferencias (esquina superior izquierda) escribimos el texto “color” para mostrar únicamente las secciones de color para cada uno de los Editores disponibles en Aptana.
Enlace de interés (sobre la importación de estilos): How To Install An Aptana Color Theme.